Little Intro to Ms Access
MS Access is basically a Relational Database Management System (RDBMS), designed primarily for home or small business usage.
How To Install Ms Access
I am going to tell you how to install Ms Access 2010
when you will insert the CD/DVD the setup will automatically start if not then just click on the CD/DVD drive and select the SETUP.EXE file and it will start now it will take some time to load some file then it will ask you license term condition so just check it and press continue
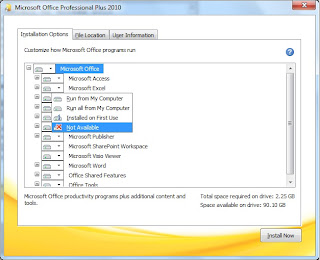
after pressing continue it will look like following if you want to completely install the Ms Office just press Install other wise click on customize option
and select the option Not available "Be careful do not select Ms Access as Not Available"
Opening Ms Access
To Open the Ms Access click on START MENU --> All Programs --> Ms Office --> Ms Access now your Ms Access will start and it will look like
Now their are many option and menus
- Blank Database (Simple Database )
- Blank Web Database (Database link with website)
- Recent Templates (Sample/Templates you used)
- Sample Templates (Some Sample of Database)
- My Templates (Your Own created Database)
BLANK DATABASE
After selecting the Blank Database and pressing the create Button you will get the following Screen
Well basically we use Blank Database cause its totally blank and there is no predefined Field Name or Data Type "Field Name are the use to define what type of information we will enter "Name, CNIC, TEL#, AGE etc" and Data Type tells that what type of the data is going to enter in the field "Text, Number, Data/Time, etc " this very important to define the type of the field
e.g:- if you want the records of persons name so Field Name should like "NAME" and the Data Type must be "TEXT" Don't place space in defining the Field Name Cause some time it create problem in creating relation ship. use underscore "_" instead of space.
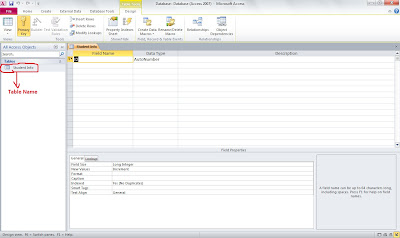
Now Click on the View option as shown in following fig and select the Design View. In Design View you can enter the field name and data type
On clicking the Design View a Message box will appear it will ask to save the table type the table name by which you want to save and press OK table name must define the stored records/information
For Example:-
If you are going to store the records of Students Fee so table name like "FEE or FEE RECORDS or STUDENT FEE"
Well basically we use Blank Database cause its totally blank and there is no predefined Field Name or Data Type "Field Name are the use to define what type of information we will enter "Name, CNIC, TEL#, AGE etc" and Data Type tells that what type of the data is going to enter in the field "Text, Number, Data/Time, etc " this very important to define the type of the field
e.g:- if you want the records of persons name so Field Name should like "NAME" and the Data Type must be "TEXT" Don't place space in defining the Field Name Cause some time it create problem in creating relation ship. use underscore "_" instead of space.
Now Click on the View option as shown in following fig and select the Design View. In Design View you can enter the field name and data type
On clicking the Design View a Message box will appear it will ask to save the table type the table name by which you want to save and press OK table name must define the stored records/information
For Example:-
If you are going to store the records of Students Fee so table name like "FEE or FEE RECORDS or STUDENT FEE"
On Pressing ok you will get the following screen
There are few option in this view like
- FIELD NAME
- DATA TYPE
- DESCRIPTION
- FIELD PROPERTIES
You are now familiar with the FIELD NAME & DATA TYPE now their are new option DESCRIPTION in this area we describe some information related to the field name and data type
For Example:-
this option is not necessary to fill you can leave it empty
Now just fill the FIELD NAME & DATA TYPE